LION MEDIAは最初からイケてるデザインが用意されていますが、LION MEDIAをベースにUIとUXをさらにイケてる風にしたいと思っている方へ、今回はスマホのヘッダーのメニュー表示を、ハンバーガーメニューへカスタマイズする方法をご紹介します。
phpとCSSをこの見本をベースにしてカスタマイズができるので所々の構文は好みで変更し利用ください。
最初に開くメニューを記事検索に変更する
外観>カスタマイズ>基本設定 [LION用]の最初に開くメニューを「記事検索(default)」に変えておきましょう。
仮にこの設定をせずハンバーガーメニューの実装が完了した際、よくわからない挙動になります。

スポンサーリンク
条件分岐タグを使ってPCとスマートフォンで表示を切り替える
wp_is_mobileという条件分岐のタグを使うと、スマホからのアクセスかどうかを判別することができます。
jQueryのif文のように「スマホからのアクセスだった時、そうじゃない時」の両方の処理がかけるので、PCとスマホそれぞれの表示の出し分けをすることができます。
条件分岐タグは他にもたくさんありますが、wp_is_mobile()はそのひとつです。
wp_is_mobile()を使う時は条件分岐で表示させたい場所へ、以下のように記述します。
<?php if ( wp_is_mobile() ) : ?>
// スマホで表示させたい内容
<?php else: ?>
// PCで表示させたい内容
<?php endif; ?>それぞれの処理については空欄にしておけば何も処理しないということになるので、空欄のままでもOKです。
wp_is_mobile()はタブレットもスマホ扱い
wp_is_mobileはスマホだけではなくipadのタブレットも含みます。
なので、is_mobile()という条件分岐タグを作るとタブレットはPC表示の設定を実装できます。
この場合、子テーマのfunctions.phpに以下のコードを追記します。
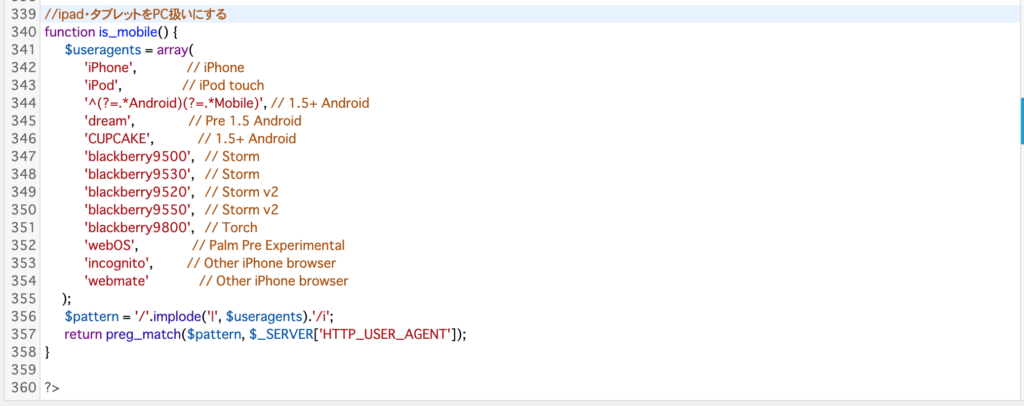
//ipad・タブレットをPC扱いにする
function is_mobile() {
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'^(?=.*Android)(?=.*Mobile)', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}タブレットは上記のリストの中に入っていないので、PCと同じ扱いになります。
今回ご紹介する方法は、ipadのタブレットはPCと同じ扱いの設定でご説明するのでご注意ください。
function.phpへ追記が完了したら、is_mobile()を使う場合、wp_is_mobile()を、is_mobile()の以下の記述に変更して使用します。
そうするとfunctions.phpに記述した内容で端末を判別してくれます。
<?php if ( is_mobile() ) : ?>
// スマホで表示させたい内容
<?php else: ?>
// PCで表示させたい内容
<?php endif; ?>
スポンサーリンク
headerのメニューの記述を変える
以下の LION MEDIA: テーマヘッダー (header.php) のファイルの記述を変えるので、この変更の前にftpか何かでこの header.php のバックアップをとってから記述しましょう。
ハンバーガーを設置する
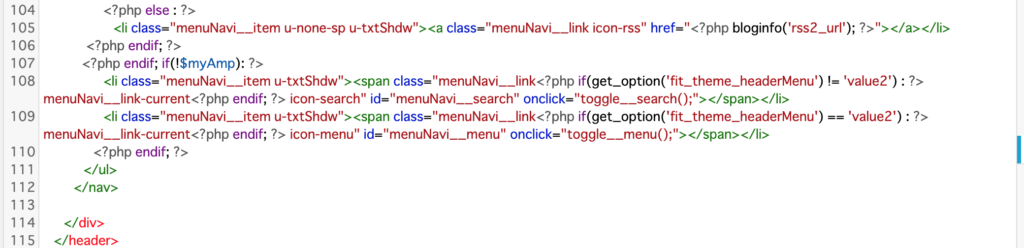
ハンバーガーメニューを設置するために、header.phpの記述場所は109行目にある
<li class="menuNavi__item u-txtShdw"><span class="menuNavi__link<?php if(get_option('fit_theme_headerMenu') == 'value2') : ?> menuNavi__link-current<?php endif; ?> icon-menu" id="menuNavi__menu" onclick="toggle__menu();"></span></li>
の<liclass=”menuNavi__item u-txtShdw”>〜〜〜</li>の部分を、以下のソースにまるっと書き換えます。
<li class="menuNavi__item u-txtShdw">
<?php if ( is_mobile() ) : ?>
<div id="nav-drawer">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-content">ここに出てくる中身をいれる</div>
</div>
<?php else: ?>
<span class="menuNavi__link<?php if(get_option('fit_theme_headerMenu') == 'value2') : ?> menuNavi__link-current<?php endif; ?> icon-menu" id="menuNavi__menu" onclick="toggle__menu();"></span>
<?php endif; ?>
</li>
<?php endif; ?>ここで上記のハンバーガーメニューの「nav-drawer」のHTMLとCSSについて説明します。
<div id="nav-drawer">の中に、ハンバーガーメニューとナビドロワーの中身を全て詰め込みます。
input
チェックボックスを用意して、ここにチェックが入ったかどうかにより、CSSを切り替えます。
label
inputに対するラベルタグを2つ用意しています。上側のラベル(id="nav-open")は「」として表示され、タップによりinputにチェックを入れる役割をします。
ラベル(id="nav-close")はinputにチェックが入ったときにのみ半透明の黒カバーとして表示されます。
ここをタップすると、inputのチェックが外れます。
div id=”nav-content”
ここに、ナビゲーションドロワーの中身を入れます。サイト内のリンクなり、検索ボックスなり、このサンプルでは「ここに出てくる中身をいれる」の部分へ自由に入れればOKです。
ハンバーガーメニューのCSSを記述
各CSSの解説はコメントに記載がありますが、これらは好みによって変更してください。
このCSSを子テーマのstyle.cssに追記します。
#nav-drawer {
position: relative;
}
/*チェックボックス等は非表示に*/
.nav-unshown {
display:none;
}
/*アイコンのスペース*/
#nav-open {
display: inline-block;
width: 30px;
height: 22px;
vertical-align: middle;
}
/*ハンバーガーアイコンをCSSだけで表現*/
#nav-open span, #nav-open span:before, #nav-open span:after {
position: absolute;
height: 3px;/*線の太さ*/
width: 25px;/*長さ*/
border-radius: 3px;
background: #555;
display: block;
content: '';
cursor: pointer;
}
#nav-open span:before {
bottom: -8px;
}
#nav-open span:after {
bottom: -16px;
}
/*閉じる用の薄黒カバー*/
#nav-close {
display: none;/*はじめは隠しておく*/
position: fixed;
z-index: 99;
top: 0;/*全体に広がるように*/
left: 0;
width: 100%;
height: 100%;
background: black;
opacity: 0;
transition: .3s ease-in-out;
}
/*中身*/
#nav-content {
overflow: auto;
position: fixed;
top: 0;
left: 0;
z-index: 9999;/*最前面に*/
width: 90%;/*右側に隙間を作る(閉じるカバーを表示)*/
max-width: 330px;/*最大幅(調整してください)*/
height: 100%;
background: #fff;/*背景色*/
transition: .3s ease-in-out;/*滑らかに表示*/
-webkit-transform: translateX(-105%);
transform: translateX(-105%);/*左に隠しておく*/
}
/*チェックが入ったらもろもろ表示*/
#nav-input:checked ~ #nav-close {
display: block;/*カバーを表示*/
opacity: .5;
}
#nav-input:checked ~ #nav-content {
-webkit-transform: translateX(0%);
transform: translateX(0%);/*中身を表示(右へスライド)*/
box-shadow: 6px 0 25px rgba(0,0,0,.15);
}これでメニューの部分をタップすると中身が現れ、薄い黒カバーの部分をタップすると閉じるようになります。
なお、inputへのチェックの有無によるCSSの切り替えは「同じ階層の後ろに並ぶ要素に適用させるセレクタ」の「~」で実行されています。
入れる中身にカテゴリー一覧を表示させる例
「ここに出てくる中身をいれる」は自由に記述ができますが、一例でカテゴリー一覧をハンバーガーメニューに入れる場合、以下を「ここに出てくる中身をいれる」へ入れると、カテゴリー一覧が表示されます。
出力は<ul><li>で記述されるので、このあたりのカスタマイズは、CSSで別途書くと見た目もいい感じになります。
<ul class="category-list">
<?php
// パラメータを指定
$args = array(
// カテゴリー内の記事数順で指定
'orderby' => 'count',
// 降順で指定
'order' => 'DSC'
);
$categories = get_categories( $args );
foreach( $categories as $category ){
echo '<li><a href="' . get_category_link( $category->term_id ) . '">' . $category->name . '</a> </li> ';
}
?>
</ul>