WordPressでカテゴリーを新規作成すると、そのスラッグでカテゴリーページが自動作成され、そのカテゴリーに属しる記事がサムネイルで表示されます。
大変便利なデフォルトの機能ですが、コンテンツの量が増えてくると「こんな感じでランディングページみたいにしたい」とか、「表示形態を変えてサムネイル表示はしない」等、カスタマイズしたくなってきます。
この記事では、カテゴリーページの表示方法を変更して、オリジナルの記事一覧のページを作る方法をご紹介します。
LION MEDIAのカテゴリーページのテンプレファイルをローカルに落とす
LION MEDIAでカテゴリーの記事一覧を表示させるためのデフォルトのテンプレートのphpファイルは、archive.php です。
この archive.php のファイルの場所は 〇〇○/wp-content/themes/lionmedia/archive.php に格納されています。

この archive.php のファイルをローカルの任意の場所にそのままの名前でダウンロードし、保存しましょう。
スポンサーリンク
オリジナルで表示したいカテゴリーIDを調べる
カテゴリーIDの確認は、次の方法で行います。
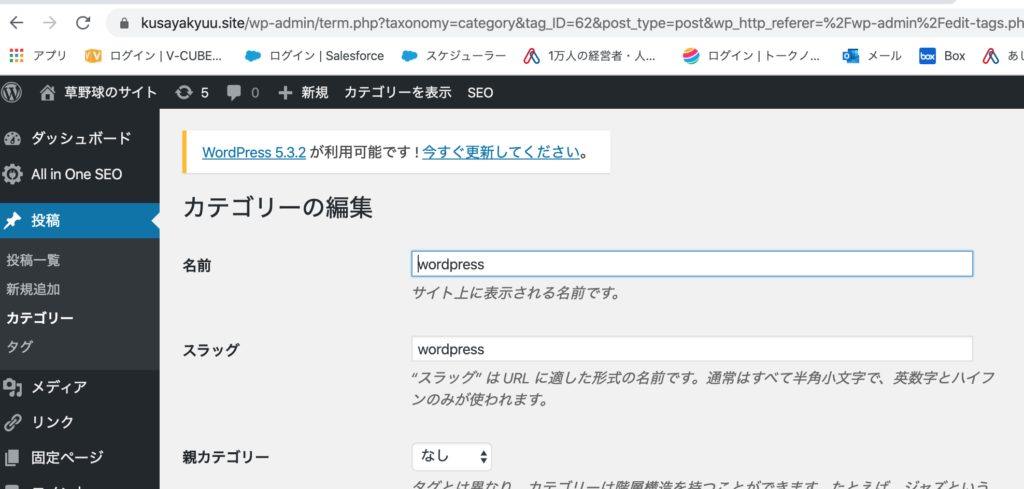
ダッシュボード→投稿→カテゴリーを開き、ID番号を確認したいカテゴリーを編集状態にしてURLで確認するか、PCであれば、カテゴリー一覧場面で確認したいカテゴリーにオンマウス をするとIDが確認できます。

IDは
・・・.php?taxonomy=category&tag_ID=60&post_type=post&・・・この場合、この文字列中の tag_ID=60 と書かれている60という数値が、そのカテゴリーのIDナンバーで、次にテンプレートファイルを作る際必要なので、メモをとっておきましょう。
スポンサーリンク
ダウンロードしたテンプレートファイルをリネームする。
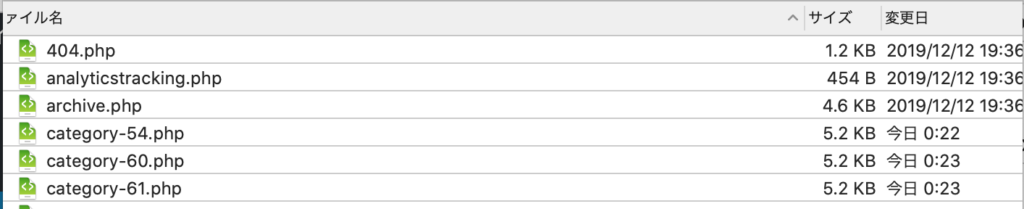
上記で確認したIDを各カテゴリー毎に用意したテンプレートファイルのファイル名をリネームしカテゴリーページを作成します。
オリジナルにしたいカテゴリーページのファイル名を category-〇〇○.php の「〇〇○」に、カテゴリーのIDを入れて保存しましょう。
上記の例で言えば 60 なのでファイル名は「category-60.php」になります。
※カテゴリーのスラッグを入れる方法もありようですが、自分のLION MEDIAでは効果がありませんでした。ので、効果のあるなし含め適宜その方法は合わせて利用ください。

スポンサーリンク
テンプレートファイルの編集をする
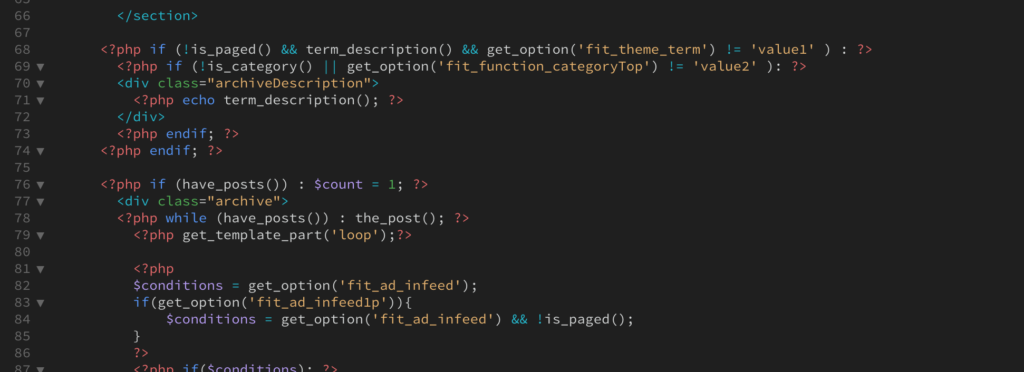
作ったカテゴリファイルの50行目付近 <main> の直後の行から、100行目付近の</main>の前までが表示部分です。
<?php get_header(); ?>
<?php
if (is_category() && !is_paged() && get_option('fit_function_categoryTop') == 'value2' ):
$cat_meta = get_option("cat_meta_data");
$cat_id = get_query_var('cat');
?>
<div class="categoryDescription bgc<?php if (isset($cat_meta[$cat_id])) { echo esc_html($cat_meta[$cat_id]);} ?>">
<div class="container">
<div class="categoryDescription__explain">
<h1 class="categoryDescription__heading u-txtShdw">
<span class="categoryDescription__sub">CATEGORY</span>
<?php single_cat_title(); ?>
</h1>
<?php if (!is_paged() && term_description() && get_option('fit_theme_term') != 'value1' ) : ?>
<p class="categoryDescription__text u-txtShdw"><?php echo category_description(); ?></p>
<?php endif; ?>
</div>
<ul class="categoryDescription__post">
<?php
$args = array(
'meta_key'=> 'post_views_count',
'orderby' => 'meta_value_num',
'order' => 'DESC',
'posts_per_page' => '1',
'cat' => $cat_id,
);
$my_query = new WP_Query( $args );
while ( $my_query->have_posts() ) : $my_query->the_post();
?>
<li class="categoryDescription__item">
<span class="categoryDescription__ribbon">Pickup</span>
<?php if(has_post_thumbnail()) {the_post_thumbnail('icatch');} else {echo '<img src="'.get_template_directory_uri().'/img/img_no.gif" alt="NO IMAGE"/>';}?>
<a class="categoryDescription__link" href="<?php the_permalink(); ?>">
<h3 class="categoryDescription__title u-txtShdw"><?php the_title(); ?></h3>
</a>
</li>
<?php endwhile; wp_reset_postdata(); ?>
</ul>
</div>
</div>
<?php endif; ?>
<?php fit_breadcrumb(); ?>
<img src="https://kusayakyuu.site/wp-content/uploads/2019/12/0101.jpg" alt="" id="slide0">
<!-- l-wrapper -->
<div class="l-wrapper">
<!-- l-main -->
<main class="l-main<?php if ( get_option('fit_theme_archiveLayout') == 'value2' ):?> l-main-single
<?php if ( get_option('fit_theme_singleWidth') == 'value2' ):?> l-main-w740<?php endif; ?>
<?php if ( get_option('fit_theme_singleWidth') == 'value3' ):?> l-main-w900<?php endif; ?>
<?php if ( get_option('fit_theme_singleWidth') == 'value4' ):?> l-main-w100<?php endif; ?>
<?php endif; ?>">
<!--▼ここから内部▼-->
<!--▲ここまで内部-->
</main>
<!-- /l-main -->
<?php if ( get_option('fit_theme_archiveLayout') != 'value2' ):?>
<!-- l-sidebar -->
<?php get_sidebar(evols); ?>
<!-- /l-sidebar -->
<?php endif; ?>
</div>
<!-- /l-wrapper -->
<?php get_footer(); ?>
デフォルトでこの辺のサムネイル取得のコードが記載ありますが、使用しないのであれば削除して、任意のコードを書いて保存しましょう。
完了したら、〇〇○/wp-content/themes/lionmedia/ の階層にアップロードすれば完成です。
表示されているかそのカテゴリーページを見て確認しましょう。